Đã bao giờ bạn đã nghe ở đâu đó về thuật ngữ responsive là gì chưa? Đây làm một thuật ngữ đã không còn xa lạ đối với dân làm website. Với thời đại công nghệ 4.0 ngày càng phát triển thì nhu cầu thiết kế website responsive lại được ưa chuộng, bởi lẽ Responsive là phong cách thiết kế phù hợp với mọi thiết bị từ điện thoại cho đến máy tính bảng,…Sau đây hãy cùng công ty tri thức web tìm hiểu giao diện responsive là gì và tại sao nó lại được ưa chuộng bởi dân thiết kế website như vậy nhé!
TÌm hiểu giao diện Responsive là gì?
Giao diện Responsive là một phong cách thiết kế hiện đại giúp website có thể hiển thị phù hợp với nhiều thiết bị khác nhau mà vẫn giữ nguyên kích thước.

Đối với dân lập trình website chuyên nghiệp, Responsive được dùng để hiển thị nội dung tương thích trên nhiều loại thiết bị khác nhau. Hiểu một cách đơn giản đó là bố cục của website sẽ được tự động thay đổi, điều chỉnh vừa với màn hình của máy tính, điện thoại hay bất kỳ thiết bị nào mà bạn sử dụng.
Hiện nay các thiết bị di động, đặc biệt là smartphone được sử dụng phổ biến và với việc thiết kế responsive sẽ giúp cho bạn tiếp cận được với người dùng một cách hiệu quả, góp phần tăng sự trải nghiệm của người dùng tốt hơn.
Bên cạnh đó thì Google cũng đã từng công bố Responsive là một trong những yếu tố đánh giá chuẩn SEO, nó có thể gây ảnh hưởng trực tiếp đến kết quả và thứ hạng tìm kiếm của website trên công cụ tìm kiếm của gã khổng lồ này.
Thiết kế website responsive được hình thành như thế nào
Nếu các bạn chưa biết thì, thời chưa có “công nghệ responsive”, các công ty thiết kế website giá rẻ đã phải tốn rất nhiều công sức để thiết kế nhiều giao diện website khác nhau để làm sao mà phù hợp với từng loại thiết bị khác nhau. Mãi cho đến năm 2001, website đầu tiên được thiết kế để tương thích về độ rộng (width) của trình duyệt đó chính là Audi.com. Trước khi cụm từ “Responsive Web Design” được giới thiệu bởi Ethan Marcotte thì đã có rất nhiều thuật ngữ khác nhau để mô tả tính năng này như: “fluid”, “liquid”, “flexible”, “elastic”.

Điểm mạnh của giao diện responsive là gì?
+ Trong thời đại phát triển hiện nay thì Responsive Web Design là một điều tất yếu cần phải có. Tuy nói website chạy trên nhiều chế độ phân giải màn hình khác nhau nhưng chỉ cần có 1 CSDL, 1 layout website thì tất cả chỉ do CSS làm việc mà thôi.
+ Responsive Web Design sẽ giúp cho tất cả website của bạn chạy tốt trên các thiết bị di động, tăng độ tương thích cho website của bạn, tăng sự trải nghiệm tuyệt vời cũng như thân thiện hơn với người dùng.
+ Cốt lõi của responsive đó chính là HTML và CSS nên bạn có thể dùng Responsive Web Design ở bất kỳ dự án web nào, bằng ngôn ngữ thiết kế nào bạn muốn hay mất cứ một mã nguồn mở nào cũng được.
Làm sao để kiểm tra website Responsive?
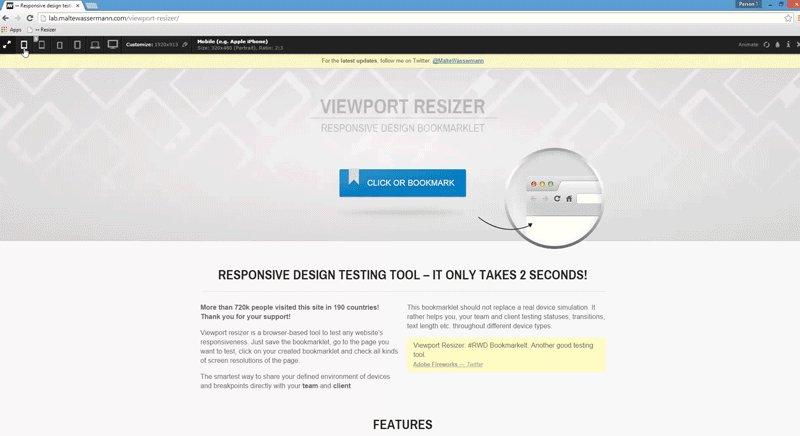
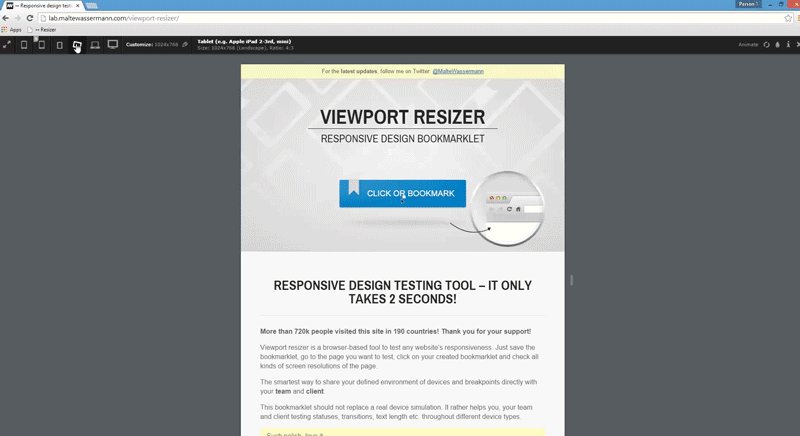
Khi thiết kế một website, bạn có thể kiểm tra website đó có được Responsive hay không bằng cách co giãn kích thước của các trình duyệt thủ công nhưng nó không được “thông minh” cho lắm. Sau đây chúng tôi sẽ khuyến khích các bạn sử dụng các công cụ hỗ trợ để có thể kiểm tra hiệu quả hơn rất nhiều, và một trong những công cụ để có thể kiểm tra website Responsive đó là Resizer, công cụ này rất dễ sử dụng và gọn nhẹ. Hãy xem cách sử dụng bằng ảnh dưới nhé:

Quy trình thiết kế website chuẩn responsive tại Tri Thức Web
Quy trình thiết kế website của công ty tri thức web sẽ đảm bảo được thự hiện bởi những kỹ thuật có tay nghề cao cùng với sự góp ý, đánh giá từ khách hàng để tạo nên website chất lượng và hiệu quả nhất.
Chúng tôi tiếp nhận yêu cầu thiết kế và báo giá chi tiết cho khách hàng (chi phí hosting – domain, chi phí thiết kế, chi phí các tính năng nâng cao,…)
- Tư vấn và trao đổi chi tiết về hợp đồng thiết kế website với khách hàng. Sau đó sẽ chốt hợp đồng.
- Thực hiện thiết kế giao diện trên file PSD, Ai và gửi đến khách hàng để được sự góp ý từ khách hàng
- Chỉnh sửa giao diện theo yêu cầu của khách hàng.
- Thiết kế giao diện website với phiên bản demo để khách hàng xem, so sánh với bản thiết kế trên file PSD, AI,..
- Lập trình các tính năng riêng (nếu có)
- Tối ưu Responsive cho giao diện cuối.
- Hướng dẫn sử dụng website, cũng như tư vấn SEO website cho khách hàng
- Bàn giao dự án cho khách hàng.
- Chuyển sang chế độ hỗ trợ bảo trì
Kết luận
Trên đây là một số thông tin về thuật ngữ Responsive là gì mà chúng tôi muốn giới thiệu đến các bạn. Hy vọng với những kiến thức mà chúng tôi cung cấp sẽ hữu ích đối với bạn. Nếu có bất kì thắc mắc nào về giao diện website thì hãy liên hệ với chúng tôi để được tư vấn miễn phí nhé. Chúc các bạn thành công.

