Nhúng google map vào website – Đối với các dân công nghệ thì chắc hẳn mọi người cũng đã biết về google map rồi phải không nào? Đây là một chức năng chính của website công ty, doanh nghiệp hay thậm chí là các cửa hàng buôn bán, google map sẽ giúp khách hàng tìm đến cửa hàng của bạn một cách nhanh chóng.
Hiện nay có rất nhiều bản đồ trực tuyến nhưng chúng lại không thể hiển thị chi tiết và cập nhật thường xuyên như google map. Google Map là một sản phẩm của tập đoàn công nghệ nổi tiếng của google tại Hoa Kỳ. Bài viết sau đây chúng tôi sẽ hướng dẫn các bạn cách để nhúng google map vào website một cách đơn giản nhất.
Lợi ích của việc nhúng google map vào website?
Đối với các đơn vị thiết kế website chuyên nghiệp họ thường nhúng google map vào phần liên hệ để có thể hiển thị thông tin vị trí cửa hàng của bạn. Từ đó giúp cho việc kinh doanh của bạn sẽ có nhiều lợi thế hơn so với đối thủ không có google map.
Việc có bản đồ Google Maps khi khách hàng truy cập vào website sẽ có thể định vị được cửa hàng của bạn ở đâu và các cách hướng dẫn chỉ đường đến cửa hàng của bạn.
Tính năng nhúng bản đồ google map vào website được miễn phí và khi nhúng bạn hãy chọn loại bản đồ có nhiều cách đi.
Google map có tính tương tác rất cao, khách hàng có thể định vị được cửa hàng tốt hơn.
Khi bạn chèn bản đồ Google Maps vào website khách hàng sẽ biết tổng quan cửa hàng của bạn nằm ở đâu, có dễ tìm hay không.
Bên cạnh đó thì Google Maps sẽ hiển thị thông tin địa chỉ cụ thể một cách trực quan nhất.
Hướng dẫn lấy code chèn map vào web
Các bạn hãy cập vào đường link sau đây: https://www.google.com/maps. Sau đó hãy điền địa chỉ cửa hàng của bạn vào thanh tìm kiếm.

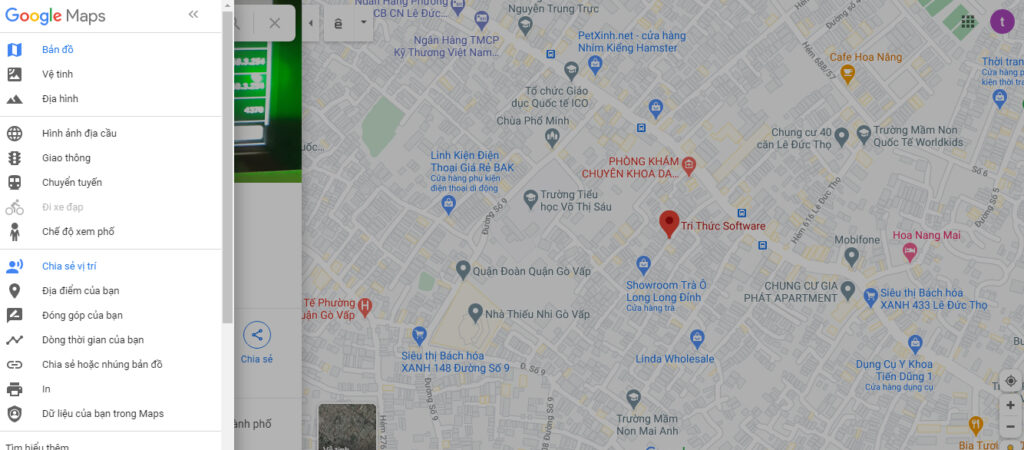
Bên góc trái sẽ có một menu, bạn kéo thanh menu xuống dưới rồi chọn chức năng chia sẻ hoặc nhúng.
Khung bản đồ hiện ra, chọn tab Nhúng bản đồ, bạn hãy dùng phím Ctrl kết hợp cùng với con lăn giữa chuột để hiển thị kích thước bản đồ phóng to hay thu nhỏ bản đồ. Nếu thấy vừa ý rồi thì hãy copy đoạn code ở trên lại.
Bước cuối cùng nữa đó là bạn hãy dán đoạn code mà bạn vừa copy ở trên vào trang liên hệ. Nếu website của bạn là wordpress thì hãy tạo ra một trang vào để ở chế độ editor HTML và dán đoạn code đó vào là xong. Cách làm này rất đơn giản nhưng nó sẽ không thể thêm được các thông tin khác vào bản đồ.
Các bước lấy key API nhúng bản đồ google vào website
Các bước lấy key Google Maps API cho website này hơi phức tạp một chút các bạn hãy xem thật kỹ nhé!.

• Hãy đăng nhập tài khoản của bạn vào google.
• Truy cập vào mục Developers Console
• Trong danh sách bạn hãy tìm Google Maps API v3, sau đó hãy click chuột vào nút OFF để có thể bật nó lên.
• Đọc điều khoản và đồng ý.
• Trong mục Simple API Access, click chuột vào Create new Server key,…
• Nhập địa chỉ IP của trang web bạn, nếu không biết bạn hãy tra cứu nó.
• Sau đó sao chép văn bản trên dòng “API key:” (không bao gồm tên đó) bởi đây là khóa API của bạn cho bản đồ.
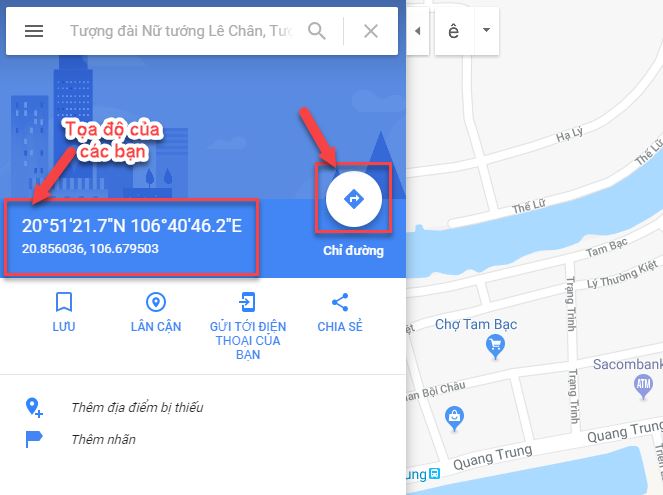
Chuyển địa chỉ thành tọa độ
Để có thể sử dụng Google Maps ở trên website bạn cần phải có kinh độ và vĩ độ của vị trí đó. Bạn cũng có thể có những thông tin này từ định vị GPS hoặc sử dụng công cụ online như Geocoder.usto (chỉ hỗ trợ các địa chỉ ở Hoa Kỳ).

Chèn google map vào html website
Bước 1: Thêm tọa độ bản đồ
Hãy mở website của bạn lên và thêm những nội dung sau vào thẻ Head của tài liệu.
Thay đổi phần được đánh dấu theo vĩ độ và kinh độ mà bạn đã ghi chú lại ở bước 2.
Bước 2: Thêm nhiều yếu tố bản đồ vào website của bạn.
Khi đã thêm hết các yếu tố vào thẻ Head điều bạn cần làm đó là định vị bản đồ vị trí trên website. Thao tác này sẽ được thực hiện như sau: thêm một phần tử DIV với thuộc tính id= “map – canvas”. Lưu ý là tạo kiểu div với chiều cao và chiều rộng làm sao cho phù hợp với website của bạn nhé!.
Bước 3: Upload và kiểm tra
Việc cuối cùng là tải trang của bạn lên và kiểm tra xem bản đồ có hiển thị hay không.
Thêm biểu tượng đánh dấu vào bản đồ
Việc thêm biểu tượng đánh dấu vị trí sẽ giúp cho người dùng biết được nơi họ muốn đến.
Tóm lại
Google Maps sẽ giúp cho khách hàng dễ tìm vị trí của bạn hơn, đồng nghĩa với việc họ đang có nhu cầu về sản phẩm dịch vụ của bạn đang cung cấp và muốn đến trực tiếp để được tư vấn. Với việc chèn google map vào website qua những bước đơn giản mà trithucweb.com.vn vừa chia sẻ ở trên đem đến thông tin thật hữu ích đến các bạn. Chúc các bạn thanh công!

